Es ist vielleicht ein halbes Jahr her, dass ich meine Websites mal über ein mobiles Gerät betrachtet habe. Das Ergebnis war nicht zufriedenstellend egal welchen Browser ich benutzt habe. Auf Grund dieser Erfahrung habe ich danach bei den WordPress-Seiten das Plug-In WP-Touch installiert. Das Ergebnis war besser aber nicht richtig schön und funktionell.
Seitdem bin ich auf der Suche gegangen nach WordPress-Themes, die bereits so gestaltet sind, dass sie die Darstellung der Inhalte auf Bildschirmen unterschiedlicher Größe automatisch ermöglichen. Ich war wie man sich in Fachjargon ausdruckt auf der Suche nach WP-Themes mit responsivem Design. Hier finden Sie einige der Beispiele für Responsive Design mit WordPress.
Wie groß war dann meine Überraschung wenn ich das neue Default Theme 2013 oder auf Englisch das WP-Theme Twenty-Thirteen vor wenige Wochen ausprobiert habe. Das Ergebnis finden Sie auf diesem Blog unter www.daalmans-innovations.com/das-wp-theme-2013. Denn das Ergebnis ist derart gut, dass ich damit sehr glücklich bin und das Theme-2013 gerne weiter empfehlen möchte.
Da es Websites gibt die unterschiedliche Zwecke verfolgen, muss die Ausgestaltung der Website die Zielsetzung angepasst werden. Deswegen soll es unterschiedliche Themes geben die vom Layout her unterschiedlich aufgebaut sind. Der Gesichtspunkt hat das responsive Design auch zu berücksichtigen.
Ganz grob unterscheide ich (subjektiv) die Websites in folgende Kategorien
- CMS-Website mit Homepage Charakter
- CMS-Website mit Blog Charakter
- CMS-Website mit Blog ohne spezifischer Ausprägung
- CMS-Website mit Portfolio Charakter
Diese Aufteilung ist zwar ganz persönlich aber sehr brauchbar auch bei der Analyse von responsive Design Themes wie Sie gleich sehen werden. Betrachten wir die verschiedenen Kategorien an Beispiele.
CMS-Website mit Homepage Charakter
Derartige Websites öffnen mit der starren Homepage und Links zu weitere Seiten und Blogbeiträge. Beispiele für solche responsive design Themes sind
- Das Origin-Theme von Alien http://alienwp.com/themes/origin/
- Das Ambrosia-Theme von Paul Irish http://www.wordpress.org/themes/ambrosia/
- Das Skeleton-Theme von SimpleThemes http://www.simplethemes.com
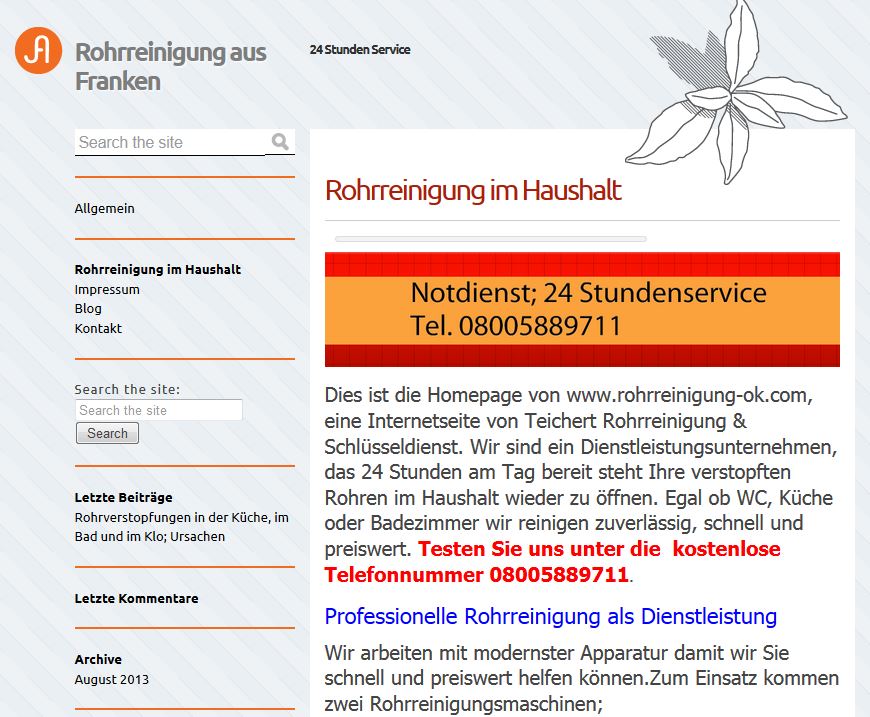
Als Beispiel habe ich das Ambrosia-Theme mal angewandt auf eine frische Site die mit dem WP-Theme 2013 ausgestattet war. Ohne etwas zu konfigurieren oder anpassen zu müssen konnte ich das Theme wechseln und ein ganz gutes Ergebnis erzielen wie Sie nachfolgend sehen können.

CMS-Website mit Blog Charakter
Derartige Websites haben im Wesentlichen nur eine Spalte wie früher bei Blogs üblich und öffnen meistens auch mit der Blog-Seite. Beispiele von Themes die derartige Websites erzeugen sind
- Das default WP-Theme twenty-thirteen
- Das Responsive-Theme von cyberchimps http://cyberchimps.com/responsive-theme/
- Das BonPress-Theme http://theme.wordpress.com/themes/bonpress/
- Das DailyPost-Theme von http://wordpress.org/themes/dailypost/
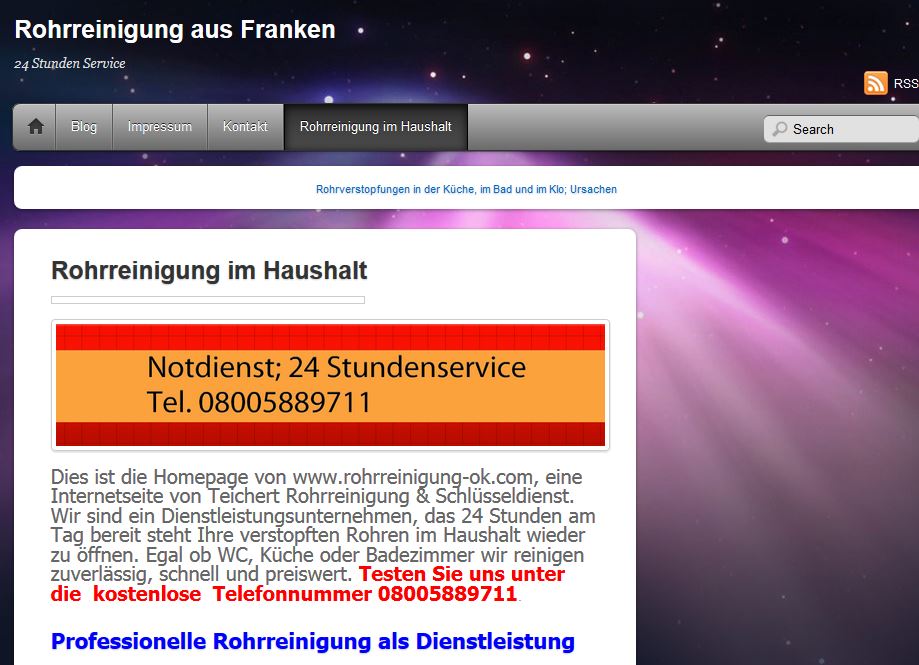
Als Beispiel folgt die Website mit der Rohreinigung und dem Default Theme.
CMS-Website mit Blog ohne spezifischer Ausprägung
Derartige Websites präsentieren auf der Startseite sowohl die CMS-Website als auch die Blogposts mit Bild und Link in einem Slider. Der Zugriff zu den wichtigsten Blogposts ist somit von der Homepage sehr vereinfacht. Beispiele für Themes, die derartige Websites ermöglich sind
- Das iTheme2 von http://themify.me
- Das NextTech-Theme von http://newwpthemes.com
Als Beispiel das iTheme2 von/für Apple angewandt auf die obige Rohrreinigungswebsite ohne Anpassung. Da noch keine Blogposts mit Bildern vorhanden sind, steht der Slider, der direkt unter die Navigation angeordnet ist, ziemlich leer da. Ansonsten finde ich das Ergebnis sehr anspruchsvoll.
CMS-Website mit Portfolio Charakter
Fotographen, Maler, Graphiker, Buchhändler usw. haben das Bedürfnis ihr ganzes Portfolio zu zeigen. Dazu bedarf es ein Theme mit Kachelstruktur bzw. Gridstruktur. Derartige Themes in responsive Design gibt es ziemlich viele. Ein paar Beispiele sind
- Das GridPhoto-Theme von http://buzzrain.com/#Gridphoto
- Das ProntoFree-Theme von http://www.wpexplorer.com
- Das Gridly-Theme von http://www.eleventhemes.com
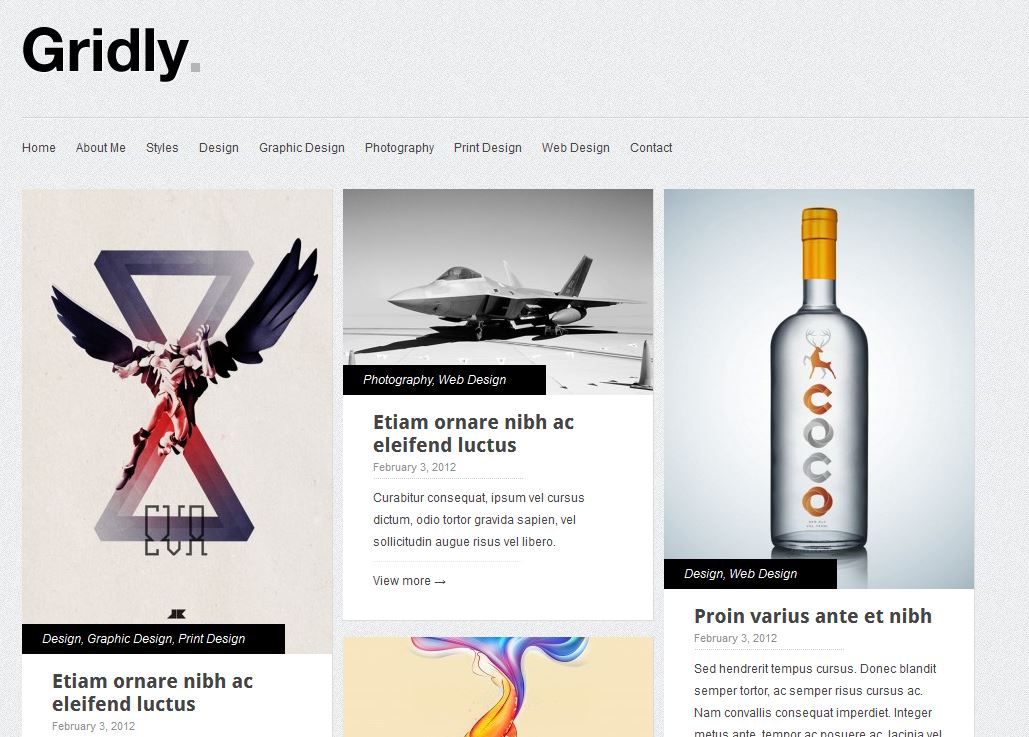
Als Beispiel nur die Demo von Gridly, denn die Anwendung von Gridly auf die Rohrreinigungsseite bringt wenig da nur ein Element im Grid ausgefüllt wird.
Bei Gridly sind die Kachel bzw. die Grid-Elemente gefüllt mit Graphik und Text so ähnlich wie bei Pinterest. Das Theme ermöglicht es somit die wesentlichen Inhalte – Seiten und Posts – direkt für den Besucher auf der Homepage frei zu geben.
Fazit:
Es gibt mittlerweile eine ganze Reihe an kostenlose Themes mit responsivem Design. Somit ist die Verfügbarkeit an responsive Design Themes für Mainstream Anwendungen gegeben.
Ich möchte an der Stelle folgendes Artikel wärmstes empfehlen http://www.drweb.de/magazin/responsive-webdesign-15-kostenlose-wordpress-themes/.