Die Ladegeschwindigkeit einer Website im Browser ist nicht zu verwechseln mit der Geschwindigkeit des Internetanschlusses bereitgestellt durch Ihren Provider. Es ist ein Irrglauben zu meinen, dass eine schnelle DSL-Leitung auch einen schnellen Zugang zu Internetseiten garantiert. Es ist eine Voraussetzung, die aber an sich nicht ausreicht jeden Content im Internet schnell betrachten zu können.
Sehr häufig wird die Ladegeschwindigkeit einer Webseite bestimmt durch
- den Server worauf diese Webseite geladen ist
- die Seite an sich und dabei ist gemeint wie interaktiv die Seite gestaltet ist und wieviel Information die Seite enthält.
Damit Sie diese Aussage besser verstehen, stellen wir uns erst die Frage „was eigentlich passiert wenn wir eine Adresse im Browserfenster eingeben“?
Der Browser geht wie folgt vor
- Er sucht die Domain Name Server (DNS) bei der Registrierstelle (DNS-Phase)
- Mit den DNS geht er zur Host-Firma
- Sobald der Kontakt zustande gekommen ist, gibt er eine Nachricht ab mit seinem Anliegen (Sende-Phase)
- Danach wartet er auf die Reaktion des Servers (Warte-Phase oder Latenz-Phase)
- Sobald dert Server das HTML-Dokument der Seite abschickt, fängt die Empfang-Phase an. Denn der Server schickt die Information immer in Pakete ab und startet mit dem HTML-Paket, da das HTML-Dokument nicht mit externen Datenbanken verbunden ist und somit am schnellsten bereitgestellt werden kann.
- Für jedes weitere Paket gibt es eine Kontakt-Phase, eine Warte-Phase und eine Empfang-Phase. Dabei laufen viele Pakete zeitlich parallel.
Man kann sich hoffentlich vorstellen, dass der ganze Vorgang komplex und nicht so leicht durchschaubar ist.
Wenn nun viel Information auf der Seite ist, dann wird die Empfang-Phase sich ausdehnen. Insbesondere dann, wenn die Informationen in unterschiedliche Formate vorliegt.
Dabei ist gemeint
- unterschiedliche Text-Formate (CSS)
- Bildformate (JPG, PSD)
- Videoformate
Denn diese Formate lagern in unterschiedliche Ordner und müssen vom Server zusammengesucht werden. Das führt auch dazu, dass die Warte-Phase größer wird.
Wenn zudem Daten auf externe Datenbanken liegen, dann muss der Server die Daten erst extern holen und das bedeutet zwangsläufig mehr Wartezeit. Dieses Problem hängt zusammen mit der Interaktivität der Webseite die üblicherweise mit Plug-Ins und Java-Code hergestellt wird. Denken Sie dabei auch an die „Social Buttons“ für Twitter, Facebook, Xing, LinkedIn usw. Hier sieht man auch die Kehrseite der Interaktivität; die Webseiten werden langsamer.
Schauen wir jetzt nochmal die Rolle des Servers bei der Ladezeit an.
Die Warte-Phasen beim Server müssen nicht Seiten bedingt sein; es kann auch sein, dass der Datenverkehr im Server an seine Grenzen stößt. Wenn gleichzeitig viele Webseiten aufgerufen werden, kann es sein, dass die Datentransferkanäle im Server an ihre maximale Kapazität stoßen. Es hängt eben davon ab wie das Datentransfernetzwerk im Server ausgelegt ist und wieviel Daten – wieviel Webseiten – im Server gespeichert sind. Viele Webseiten hosten ist sehr lukrativ für eine Hostfirma, denn Datenspeicher kaufen und betreiben kostet vergleichsweise nichts mehr. Die Verlockung mehr Webseiten zu hosten als für vernünftige Zugriffszeiten erlaubt ist, ist bestimmt groß.
Ladegeschwindigkeit Website testen / Ladegeschwindigkeit messen
Wie es um die Ladezeit Ihrer Webseiten gestellt ist, können Sie herausfinden mit kostenlosen Tools, die im Web vorhanden sind.
Persönlich benutze ich drei Tools:
- das Google Webmaster Tool unter http://developers.google.com/speed/pagespeed/insights
- das Pingdom Tool unter http://tools.pingdom.com
- das Page Speed Tool unter http://www.pagespeed.de
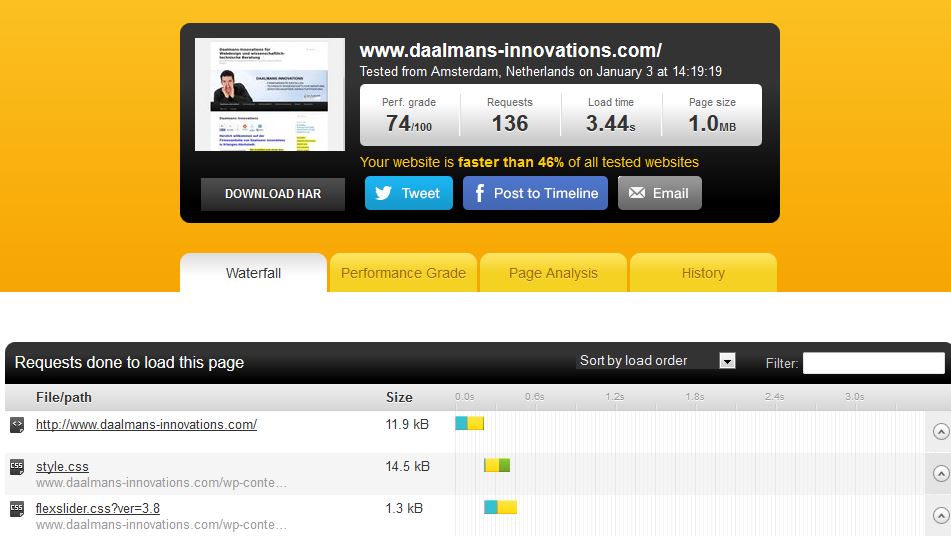
Diese Web-Tools sind kostenlos zu nutzen und sind dabei sehr hilfreich da erklärend. Mein Favorit ist das Tool von Pingdom, da es den ganzen Prozess chronologisch wie ein Wasserfall darstellt und somit mehr Einsicht erlaubt. Beispielhaft habe ich das Ergebnis an zwei Tageszeiten für die Homepage von http://www.daalmans-innovations.com dargestellt.
Wie man daraus entnehmen kann, sind die beiden Ladezeiten nicht gleich, sondern differieren um 0,8 Sekunde. Dabei handelt es sich doch um die gleiche Seite mit den gleichen Plug-In Bestand. Der Differenz muss man auf dem Konto der Server schreiben, die Daten bereitstellen. Dies muss nicht unbedingt der Server sein der meine Webseite hostet, denn externe Datenbaken sind auch im Spiel. Hinweisen möchte ich noch auf das Bild mit dem Anfang des Wasserfalls. Das erste dort aufgeführte Paket ist das HTML-Dokument. Die Transferzeit für dieses Paket beträgt etwa 0,2 Sekunden und das geht völlig in Ordnung.
Ladegeschwindigkeit Website verbessern
Die Ladegeschwindigkeit kann man dadurch verbessern, dass man
- die Informationen vom Bit-Volumen her beschneidet
- dabei vor allem auf Bilder achtet und die gegebenenfalls in Pixelgröße beschneidet
- Daten-Müll in Error-Logs löscht
- Plug-Ins, die nicht unbedingt notwendig sind, löscht
- Java-Skripte bündelt und gegebenenfalls auich noch anders anordnet
- Öfters die bots von den Test-Maschinen losschickt, damit die Hostfirma weiß, dass Sie sich Sorgen machen
Ladegeschwindigkeit Site verbessern mit WP Super Cache Plug-In
Es gibt aber auch noch eine ganz pragmatische Lösung, die immer funktioniert und in der Umsetzung und Handhabung sehr einfach ist. Diese Lösung besteht darin, dass man ein weiteres Plug-In installiert; das so genannte WP Super Cache Plug-In von Donncha O Caoimh aus Blarney, Co. Cork, Ireland. Dieses Plug-In erstellt ein HTML-Dokument von der Seite und legt das ab in ein Cache-Speicher. Dieses HTML-Abbild der Seite enthält alle Informationen der Seite, nur es ist auf dem Abbild nicht möglich sich einzuloggen oder sich zu registrieren. Ansonsten ist alles wie normal; auch Opt-in oder Kommentar ist möglich. Sobald ein Browser beim Server anklopft, gibt der Server dieses HTML-Abbild in wenige zehntel Sekunden raus egal ob es später ein Engpass gibt bei den anderen Plug-Ins oder nicht.